Table Of Content

You’ll notice that even though they’re nonprofit, they’re still conversion-focused, where the conversion action is to donate. Chinelle Rojas is a self-portrait photographer, logo designer, and entrepreneur with a very cool portfolio website. Just like with a design agency, the website of an advertising agency needs to be top-notch, and Eleven does not disappoint. Again, screenshot does not do the homepage justice, but you can still get a taste of this captivating site’s flare. Subtle Asian Treats—a play on words from the popular Facebook group—is a great example of a super small ecommerce business website. Let’s take a look at 17 website examples from a variety of industries to find out—from copy to creative and everything in between.
The WebFX Portfolio
Coal and Canary's mission is to bring happiness and joy into people's lives while providing an incredible customer experience through its high-quality hand-poured products. This article explores the 40 best award-winning website designs you can use as inspiration to design your own site. Tiffany encourages users to click on any of the numbers displayed, with texts serving as a guide for their personalized fortune experience. Tiffany Cruz is a multidisciplinary designer and paranormal enthusiast based in New York with a portfolio that aims to take users on a mystical journey.
Ecommerce website examples
I love how this custom wedding website uses multiple grid-column layouts in various sections to display its products and other content attractively. What’s handy for me about the webpage is the use of an automated slider in the customer testimonials section. On the homepage is a full-width image of a young girl sitting in a pinkish color background. Beneath the hero section are black and white CTA buttons that encourage visitors to make donations and join the community.
Business
Evernote does an excellent job of packaging many potential messages into a few key benefits. The page uses bright colors without being overwhelming, making it easy to understand Melyssa’s central business offerings. The “custom hair color for men” headline immediately tells visitors what the website is about — thereby eliminating any confusion. If you’re a well-known brand or company (i.e., Coca-Cola), you can get away with not having to describe who you are and what you do. However, most businesses still need to answer these questions so that each visitor knows they’re in the right place.
But since this is not the case, let the user immediately understand where he went. First of all, they pay attention to the practicality of use and ease of obtaining information, and then on the number of pictures. Create buyer personas to determine your audience’s expectations and how they will interact with your website.

As you scroll down on the page, you’ll notice an Instagram feed showcasing all of their latest posts. Adding a social media feed is a great way to build a following on other platforms so they are up to date with everything about your brand. The blog’s design maintains simplicity and consistency throughout, with even spacing and white and orange color schemes. WPBeginner is the largest WordPress resource site aimed at helping beginners understand and perform just about any task on WordPress. Our blog focuses on tutorials and plugin suggestions to help WordPress users create beautiful, functional, and high-converting sites. That said, there is a video under the main fold of the homepage, which is helpful for any software page to demonstrate how the tool works.
Here are a few suggestions I have to help you create a site that could appear on our best website design inspiration list. Once you navigate to the “Web Design” tab on the homepage, you can filter results by color scheme, editing software, timeframe, and tags. When you visit new places, you’re forced to get out of your comfort zone and experience something foreign. You keep scrolling until the last step at the bottom, when the products finally land in the cart. Boxes switch between current images and childhood photos of each member — it’s adorable, unique, and unlike anything I’ve seen before. Plus, instead of full names, they only use names or nicknames below each picture.
SEO and website design: How to build search engine-friendly sites - Search Engine Land
SEO and website design: How to build search engine-friendly sites.
Posted: Mon, 15 May 2023 07:00:00 GMT [source]
A good website clearly explains who you are, what you do, and what visitors can do on your site. Your site should be optimized for multiple devices and updated to adapt to new design trends. The grid system makes it easy on the eye while making maximum use of the white space. Like Korty’s website, listed earlier, you can find more details about Youssri’s projects by hovering your mouse cursor over each grid. Their site uses a hamburger menu that follows you as you scroll from the top to the bottom of the page. A menu icon that helps users navigate is pinned to the site's homepage as an animated icon, adding an artistic touch to the website design.

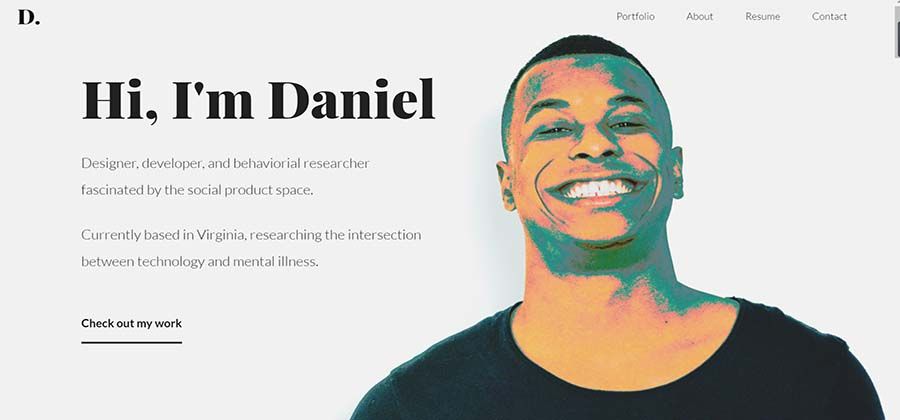
A simple one-pager that tells a lot about the photographer and includes the right calls to action. Codex Atlanticus by The Visual Agency (in collaboration with the Biblioteca Ambrosiana) is the Webby Awards 2020 winner of the best data visualization award. On this website, users can explore a collection of Leonardo da Vinci’s writings and drawings. The Codex Atlanticus is the leading website when it comes to illustrating complex datasets in an innovative, visually appealing, and easily comprehensible way. What makes their website one of the best designed websites is the exceptional user experience and the way examples of work are presented.
I love how this great website features high-quality images blending well with the site’s soft color scheme, giving the site a gentle and welcoming look. The recurrent themes of Tobias' website design are high-quality photos and videos which make it simple for users to access his content. His social media pages are linked at the side, conveniently located on the right side of his homepage.
A minimalist design works really well in a professional setting since flashy designs would look unprofessional and could hurt credibility. At the bottom of the page, they include contact details along with social sharing buttons, directing users to follow them on social media. The service section features multiple grid layouts with a responsive design element that makes exploring fun and engaging.

No comments:
Post a Comment